
Errores encontrados en Justinmind SaaS

Justinmind es una plataforma gratuita de diseño de UI y UX que permite a los usuarios crear sin esfuerzo activos de UI, prototipos y simulaciones.
Desde prototipos en los que se puede hacer clic hasta simulaciones totalmente funcionales, permite un diseño fluido sin codificación. Con una serie de herramientas a su disposición, puede centrarse en crear experiencias de usuario excepcionales, mientras que las pruebas basadas en simulaciones agilizan los procesos y mejoran la adopción por parte del usuario. El software ofrece la libertad de diseñar activos de interfaz de usuario sin limitaciones de proyecto, con herramientas de diseño vectorial, herramientas de lápiz, trazadores de ruta y mucho más. Las funciones de colaboración permiten que varios usuarios trabajen simultáneamente en los prototipos.
Nuestros ingenieros de control de calidad exploraron Justinmind SaaS desde un punto de vista profesional. Aquí están nuestras conclusiones.
Los eventos asignados a los botones no se activan de forma coherente durante la simulación
Mayor
- Instalar el programa.
- Iniciar sesión.
- Vaya a la página de plantillas del sitio (https://www.justinmind.com/design-templates?filter=prototype).
- Navegue hasta la pestaña Móvil.
- Busque la plantilla “Travel ecommerce app”.
- Haga clic en el botón “Descargar”.
- Haga clic en el botón “Abrir Justinmind”.
- En la página de la plantilla “Pantalla de bienvenida”, haz clic con el botón derecho del ratón en el botón “Probar ahora”.
- Seleccione la opción “Añadir evento”.
- Elija el disparador haciendo clic en el botón “ELEGIR DISPARADOR”.
- Pase el ratón por encima de “Tap” y haga clic en la opción “on Tap”.
- Seleccione la acción haciendo clic en el botón “ELEGIR ACCIÓN”.
- Elija la opción “Navegar a”.
- Haga clic en el botón “Pantalla de inicio”.
- Haga clic en “OK”.
- Vaya a la pantalla “Pantalla de inicio”.
- Haga clic con el botón derecho del ratón en el botón “Kayak”.
- Elija el disparador haciendo clic en el botón “ELEGIR DISPARADOR”.
- Pase el ratón por encima de “Tap” y haga clic en la opción “on Tap”.
- Seleccione la acción haciendo clic en el botón “ELEGIR ACCIÓN”.
- Elija la opción “Navegar a”.
- Haga clic en el botón “Pantalla detallada”.
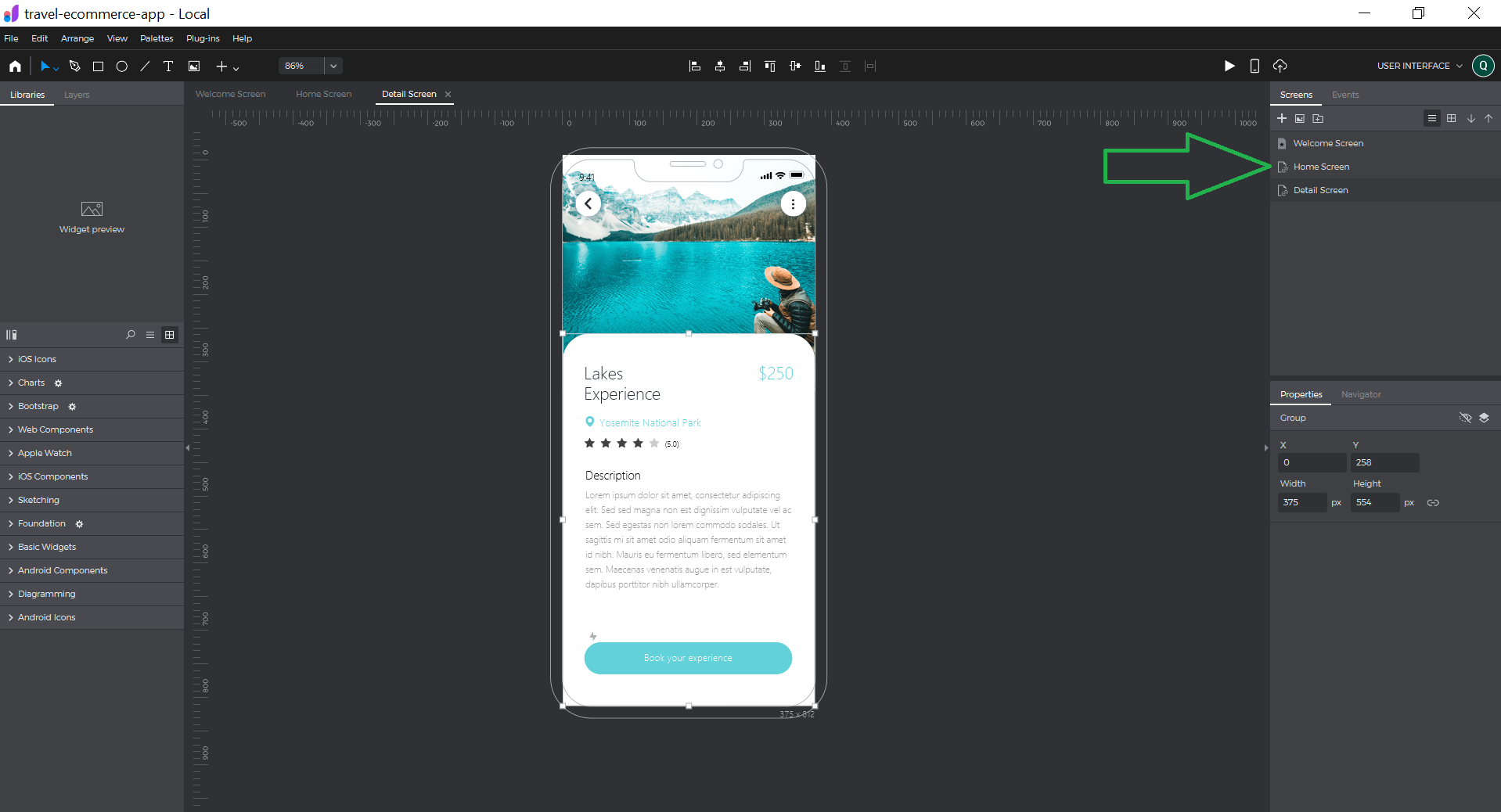
- Navegue hasta la pantalla “Pantalla detallada”.
- Haga clic con el botón derecho del ratón en el botón “Reserve su experiencia”.
- Elija el activador haciendo clic en el botón “ELEGIR ACTIVADOR”.
- Pase el ratón por encima de “Tap” y haga clic en la opción “on Tap”.
- Seleccione la acción haciendo clic en el botón “ELEGIR ACCIÓN”.
- Elija la opción “Navegar a”.
- Haga clic en el botón “Pantalla de bienvenida”.
- Haga clic en el botón “Simular”.
- Haga clic en el botón “Reserve su experiencia”.
- Pulse el botón “Pruebe ahora”.
- Haga clic en el botón “Kayak”.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.115.0.1, Microsoft Edge v. 114.0.1823.79
Los eventos asignados a los botones no se activan de forma coherente durante la simulación.
Los eventos deberían activarse siempre.
La librería descargada no se añade al proyecto actual
Mayor
- Instalar el programa.
- Iniciar sesión.
- Vaya a la página de plantillas del sitio (https://www.justinmind.com/design-templates?filter=prototype).
- Vaya a la pestaña Móvil.
- Localice la plantilla “Travel ecommerce app”.
- Haga clic en el botón “Descargar”.
- A continuación, haz clic en el botón “Abrir Justinmind”.
- Haga clic en el botón “Bibliotecas” para ver las bibliotecas disponibles en el proyecto.
- Haga clic en el botón “Nueva biblioteca”.
- Arrastre los controles deslizantes de todas las bibliotecas disponibles a la posición activa.
- Haga clic en el botón “Aceptar”.
- Contraiga todas las bibliotecas.
- Haga clic en el botón “Nueva biblioteca”.
- Haga clic en el botón de los tres puntos verticales.
- Elija la opción “Descargar más bibliotecas”.
- Busca la biblioteca “Gráficos”.
- Haga clic en el botón “Descargar”.
- Haga clic en el botón “Abrir Justinmind”.
- Expande tu proyecto llamado “Travel ecommerce app”.
- Haga clic en el botón “Nueva biblioteca”.
Windows 10 Pro
Chrome v.114.0.5735.199
Al descargar una biblioteca, no se añade al proyecto actual. En su lugar, al añadir una biblioteca se abre un nuevo proyecto.
La biblioteca debería integrarse en el proyecto en el que se está trabajando actualmente.
Imposible ver todas las páginas del proyecto cuando se visualiza el proyecto en un dispositivo móvil
Mayor
- Instalar el programa en el ordenador.
- Iniciar sesión.
- Instalar la aplicación en el dispositivo móvil.
- Iniciar sesión con la misma cuenta.
- Navegue a la página de plantillas del sitio utilizando este enlace: https://www.justinmind.com/design-templates?filter=prototype.
- Haga clic en la pestaña Móvil.
- Localice la plantilla “Travel ecommerce app”.
- Haga clic en el botón “Descargar”.
- Haz clic en el botón “Abrir Justinmind”.
- Haz clic en el botón “Ver en el dispositivo”.
- Abre la aplicación de cámara de tu teléfono.
- Utiliza la cámara de tu teléfono para escanear el código QR que aparece en la pantalla del PC.
- Una vez abierta la aplicación, intenta navegar entre las páginas del proyecto deslizando el dedo en todas las direcciones y pulsando sobre la pantalla.
Windows 10 Pro (Chrome v.114.0.5735.199)
Xiaomi Mi 10 (Android 13, MIUI Global 14.0.1), iPhone 11, iOS Versión 17.0
Al visualizar el proyecto en un dispositivo móvil, es imposible ver todas las páginas del proyecto.
Debería ser posible ver todas las páginas del proyecto en dispositivos móviles.
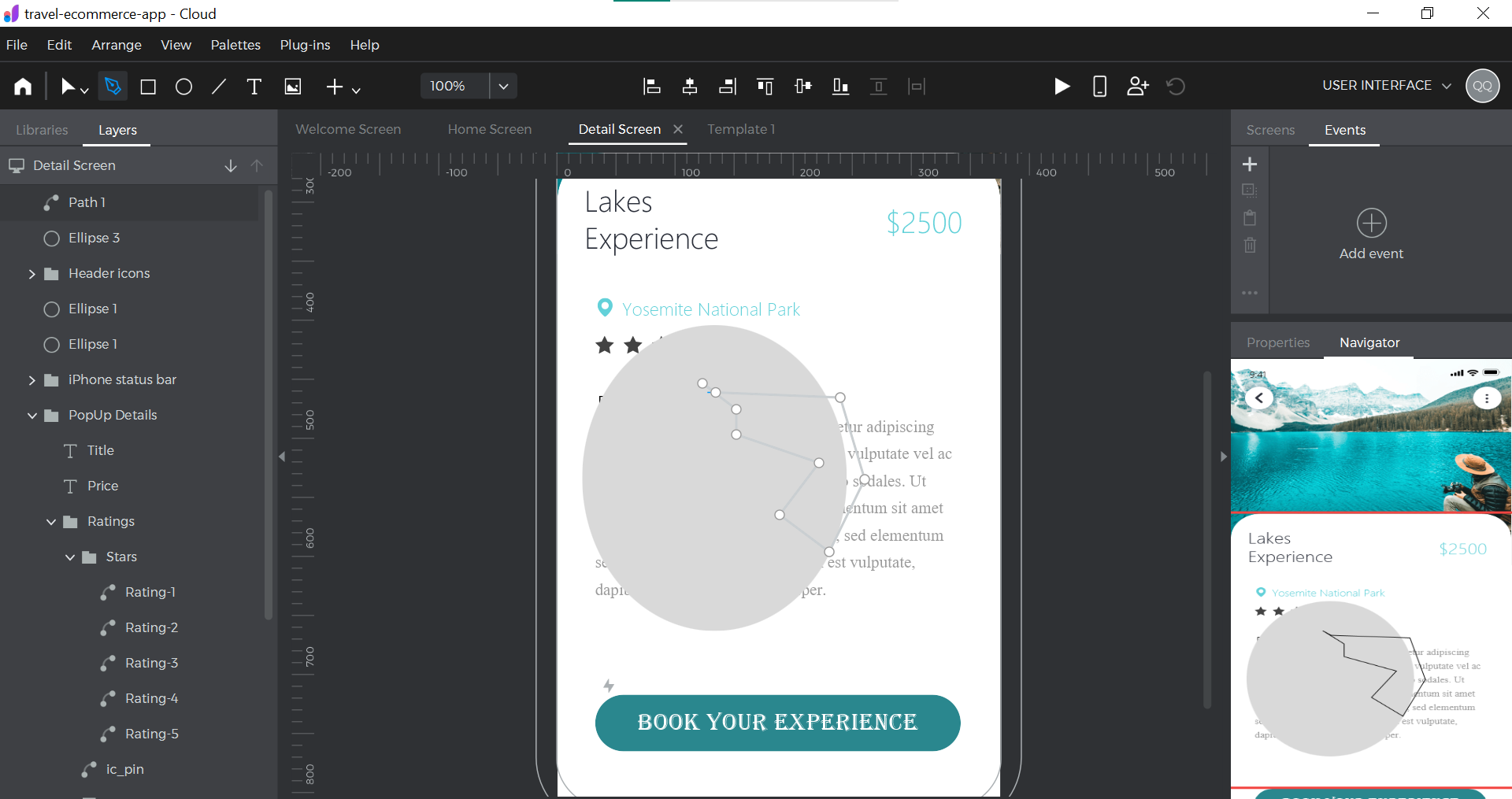
El navegador distorsiona la visualización del estado actual del proyecto
Menor
- Instalar el programa.
- Iniciar sesión.
- Abra el programa.
- Haga clic en el botón “Nuevo proyecto”.
- Seleccione la opción “Móvil”.
- Pulse el botón “Aceptar”.
- Pulse el botón “Paletas”.
- Haga clic en el botón “Navegador”.
- Abra el “Navegador” en la barra lateral.
- En la barra de herramientas superior, haga clic en la herramienta de dibujo de círculos.
- Mantenga pulsado el botón del ratón en el centro de la pantalla de la plantilla de teléfono.
- Dibuje un círculo de modo que su altura y anchura tengan el mismo tamaño.
- Revise la visualización en el panel del navegador.
Windows 10 Pro
El navegador distorsiona la visualización del estado actual del proyecto.
El navegador no debería distorsionar los objetos que muestra.

No hay botón para cerrar la ventana de selección de color
Menor
- Instalar el programa.
- Iniciar sesión.
- Vaya a la página de plantillas del sitio (https://www.justinmind.com/design-templates?filter=prototype).
- Cambie a la pestaña Móvil.
- Localice la plantilla “Travel ecommerce app”.
- Haga clic en el botón “Descargar”.
- Seleccione la opción “Abrir Justinmind”.
- Vaya a la sección “Pantalla detallada”.
- Elige una de las estrellas de color gris claro.
- Dentro del bloque Fondo, haz clic en el icono que muestra el color.
Windows 10 Pro (Navegadores: Chrome v.114.0.5735.199)
No hay botón para cerrar la ventana emergente de selección de color.
Para que el usuario pueda seguir editando el elemento, la ventana emergente debería incluir un botón de cierre.
El proyecto no se carga en un dispositivo móvil
Menor
- Instalar el programa en el ordenador.
- Iniciar sesión.
- Instalar la aplicación en el dispositivo móvil.
- Iniciar sesión con la misma cuenta.
- Vaya a la página de plantillas del sitio (https://www.justinmind.com/design-templates?filter=prototype).
- Cambie a la pestaña Móvil.
- Localice la plantilla “Travel ecommerce app”.
- Haga clic en el botón “Descargar”.
- Selecciona la opción “Abrir Justinmind”.
- Acceda a la aplicación en su dispositivo móvil.
- Busca y selecciona el proyecto que has añadido recientemente.
- Haz clic en él para abrirlo.
Windows 10 Pro (Chrome v.114.0.5735.199)
Xiaomi Mi 10 (Android 13, MIUI Global 14.0.1)
El proyecto no se carga en el dispositivo móvil.
Este problema se produce en 1 de cada 10 casos.
El proyecto debería cargarse.
No hay desplazamiento disponible en la pantalla para centrar el diseño
Menor
- Instalar el programa.
- Inicie sesión en su cuenta.
- Descargar una imagen en formato grande con dimensiones superiores a 2000px de ancho y alto.
- Abra el programa.
- Haga clic en el botón “Nuevo proyecto”.
- Selecciona la opción “Móvil”.
- Pulse el botón “Aceptar”.
- En la barra de herramientas, haga clic en el botón “Añadir imagen”.
- Abra la imagen panorámica.
- Desplácese hasta la esquina superior izquierda de la imagen.
- Haz clic en “Propiedades” en la barra lateral.
- Cambia los ajustes de la imagen: Anchura: 200, Altura: 200, X: 0, Y: 0.
- Utiliza el desplazamiento lateral para ir a la parte inferior de la página.
- Utiliza el scroll inferior para desplazar la página hacia la derecha hasta el final.
Windows 10 Pro
No hay desplazamiento disponible en la pantalla para centrar el diseño.
El diseño debería ser ajustable y desplazable por la pantalla.
El bloque "Propiedades" no se mueve en la pantalla
Trivial
- Instalar el programa.
- Iniciar sesión.
- Abra el programa.
- Haga clic en el botón “Nuevo proyecto”.
- Seleccione la opción “Móvil”.
- Pulse el botón “Aceptar”.
- En la barra lateral, haga clic con el botón izquierdo del ratón en el bloque “Propiedades” sobre el texto “Propiedades”.
- Arrastre el ratón hacia la izquierda.
- Suelte el botón.
Windows 10 Pro
El bloque “Propiedades” no se puede mover en la pantalla.
El bloque “Propiedades” debería poder moverse en la pantalla.
No hay desplazamiento en los paneles adicionales y los botones de la barra de herramientas se superponen
Trivial
- Instalar el programa.
- Iniciar sesión.
- Abra el programa.
- Haga clic en el botón “Nuevo proyecto”.
- Seleccione la opción “Móvil”.
- Pulse el botón “Aceptar”.
- Haga clic en el botón “Paletas”.
- Haga clic en el botón “CSS”.
- Haga clic en el botón “Paletas”.
- Haga clic en el botón “Variables”.
- Haga clic en el botón “Paletas”.
- Haga clic en el botón “Navegador”.
Windows 10 Pro
Los botones de la barra de herramientas se superponen y no hay desplazamiento disponible en los paneles adicionales.
Debería haber un desplazamiento lateral en la barra de herramientas.
Los desplazamientos de cambio de página parpadean
Trivial
- Instalar el programa.
- Iniciar sesión.
- Vaya a la página de plantillas del sitio (https://www.justinmind.com/design-templates?filter=prototype).
- Cambie a la pestaña Móvil.
- Localice la plantilla “Travel ecommerce app”.
- Haga clic en el botón “Descargar”.
- Selecciona la opción “Abrir Justinmind”.
Windows 10 Pro
Chrome v.114.0.5735.199
Los desplazamientos de cambio de página parpadean.
Los desplazamientos de cambio de página no deberían parpadear.
Al añadir el logotipo a través del sitio web, éste aparece distorsionado en la aplicación
Trivial
- Instalar el programa.
- Conectarse.
- Descargar el logotipo (https://jira.redwerk.com/secure/attachment/112630/qawerk.jpg).
- Abra la aplicación en su PC.
- Haga clic en el botón “Configuración”.
- Seleccione la opción “Marca”.
- Haz clic en el botón “Configuración de la cuenta”.
- Cuando se abra la página de configuración en el navegador, haz clic en el botón “Marca”.
- Haga clic en el área designada para añadir un logotipo.
- Sube el logotipo desde tu ordenador.
- Expanda la aplicación.
Windows 10 Pro
Chrome v.114.0.5735.199, Firefox v.115.0.1, Microsoft Edge v. 114.0.1823.79
Al añadir un logotipo a través de la página web, el logotipo aparece distorsionado dentro de la aplicación.
El logotipo no debería aparecer distorsionado.
Para garantizar la calidad de Justinmind SaaS, recomiendo realizar pruebas funcionales y no funcionales, incluida la automatización para pruebas de regresión y comportamiento coherente. Dar prioridad a las pruebas de usabilidad para mejorar la experiencia del usuario e identificar problemas de diseño, junto con pruebas de compatibilidad para dispositivos móviles y navegadores para solucionar errores específicos de cada dispositivo.